ブログ立ち上げたのはいいものの、Twitterとかで宣伝するタイミングを完全に逃し、YouTubeチャンネルにリンクをこっそり貼るだけで認知されていないまま最初の記事を書きます。記事投稿したら自動ツイートされるように設定したはずだしたぶん大丈夫でしょ・・・
と、いうことで何書けばいいのか迷った結果、
てなわけで自分で図形を作ったりしているのですが、せっかくなので配布してブログのネタにします!
・追加方法
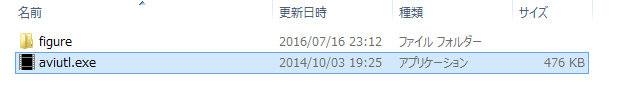
aviutl.exeが入っているフォルダに「figure」フォルダを作成。figureフォルダ内に300×300の図形画像をぶち込む。
これでAviUtlを実行して通常通り図形を追加すると、「図形の種類」から選択できる図 形の種類が増えているのを確認できると思います。
↑こんな感じ
・以下、追加用の図形です。任意で保存してください。後ほどニコニコモンズにも上げておきます。
・上画面(3DSの上画面と同じ比率の図形です。ポケモン実況とかで使えます)
・角丸四角形
・角丸六角形

・使用例
中央に角丸四角形と角丸六角形での切り抜きを使っていますね。
・ちなみに
ちなみに、標準搭載されている図形限定ですが、ライン幅を変えることで↑画像のように図形の枠を作ることができます。(知っている方もいるかもしれませんが)
↓ライン幅の値を小さくすると・・・
ですが、ユーザーが追加した図形(角丸六角形とか)はライン幅で枠を作れません。マスクとか使ってなんとかしましょう。 





0 件のコメント:
コメントを投稿